JavaScript Interview Preparation Cheetsheet
About Different Scopes and Call Stack
Scope
"Scope is the accessibility of variables, functions, and objects in some particular part of your code during runtime. In other words, scope determines the visibility of variables and other resources in areas of your code."
Local Scope
In Javascript, a variable that is declared inside a function has the accessibility to that function only is called Local Scope.
function localFunction(){
let local = ""ABC";
}
Here, The Local variable has access to only localFunction() only.
Block Scope
Block Level Scope: This scope restricts the variable that is declared inside a specific block, from access by the outside of the block. Before ES6(2015), Javascript had only Global scope and function scope which is used by the var keyword. The let & const keywords are introduced in ES6 and these keywords provide block-level scope in javascript.
function(){
let x=10;
}
// X is not used after the {} bracets.
Function Scope
Function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function.
function name() { var userName = "Admin"; }
Global Scope
The variable that is declared Globally (outside of any function) is called Global Scope. Global Scope can access from anywhere within the program. Variable is declared with var, let and const are same as declared in another scope.
var x = 3;
let y = 5;
const z = 10;
Lexical Scope
Lexical Scope is a function when it is defined inside another function, the inner function has
access of the variable of the outer function is called Lexical Scope.
function Welcome(name) {
var greetingInfo = function (message) {
console.log(message + " " + name);
};
return greetingInfo;
}
var myFunction = Welcome("John");
myFunction("Welcome "); //Output: Welcome John
myFunction("Hello Mr."); //output: Hello Mr.John
Why is JavaScript treated as Single threaded?
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program. It is easy to run code on a single thread because it is easy to implement the code and it does not create a complicated problem like resource sharing with another thread-like scenario.
<script>
console.log('A');
setTimeout(() => {
console.log('B');
}, 3000);
console.log('C');
</script>
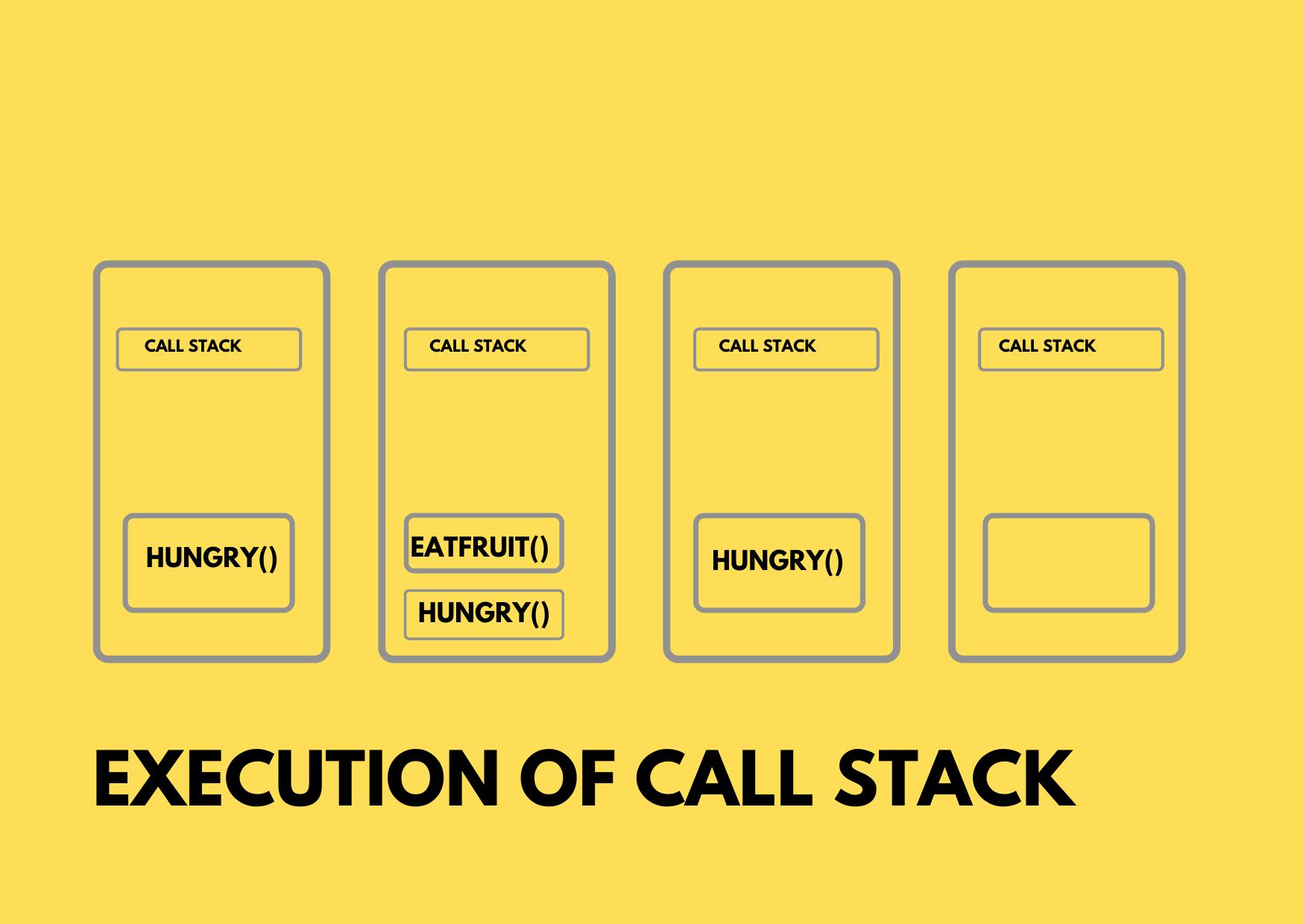
Call Stack
Call Stack is a data structure for javascript interpreters to keep track of function calls(creates execution context) in the program. It has two major actions,
Whenever you call a function for its execution, you are pushing it to the stack. Whenever the execution is completed, the function is popped out of the stack. Let's take an example and its state representation in a diagram format

function hungry() {
eatFruits();
}
function eatFruits() {
return "I'm eating fruits";
}
// Invoke the `hungry` function
hungry();
The above code is processed in a call stack as below, Add the hungry() function to the call stack list and execute the code. Add the eatFruits() function to the call stack list and execute the code. Delete the eatFruits() function from our call stack list. Delete the hungry() function from the call stack list since there are no items anymore.
Hoisting
Hoisting is a JavaScript mechanism where variables, function declarations, and classes are moved to the top of their scope before code execution. Remember that JavaScript only hoists declarations, not initialization. Let's take a simple example of variable hoisting.
console.log(message); //output : undefined var message = "The variable Has been hoisted";This is the end of the blog. Thank you so much for reading.